Cómo añadir comandos de voz a una app en Windows Phone 8
WP8 tiene comandos de voz, y son muy fáciles de implementar en tu app. La gracia que tiene la implementación de comandos de voz de Windows Phone es que es a nivel de sistema, por ejemplo, puedes invocar comandos de voz desde cualquier parte, sólo manteniendo presionada la tecla Windows, o el botón de tu manos libres. Además, los comandos de voz que añadas a tu aplicación puedes contener parámetros.
Hagamos un ejercicio sencillo, añadiendo comandos de voz a una app en blanco. Creamos un nuevo proyecto de tipo Windows Phone App, para Windows Phone 8. Luego click con botón derecho en el nombre del proyecto, Add -> New Item.
 Luego marcamos C#, Windows Phone, Voice Command Definition y OK.
Luego marcamos C#, Windows Phone, Voice Command Definition y OK.
 El template que viene es bien útil, salvo por un detalle: el idioma está seteado en en-US, tienen que añadir un nodo CommandSet por cada idioma que soporten. Por ejemplo, Windows Phone 8 tiene es-ES y es-MX, tienen que añadir ambos para que las apps funcionen correctamente en toda hispanoamérica.
El template que viene es bien útil, salvo por un detalle: el idioma está seteado en en-US, tienen que añadir un nodo CommandSet por cada idioma que soporten. Por ejemplo, Windows Phone 8 tiene es-ES y es-MX, tienen que añadir ambos para que las apps funcionen correctamente en toda hispanoamérica.
Para el ejemplo, vamos a borrar todo lo que viene y vamos a definir dos comandos sencillos.
<?xml version="1.0" encoding="utf-8"?>
<VoiceCommands xmlns="http://schemas.microsoft.com/voicecommands/1.0">
<CommandSet xml:lang="es-ES">
<CommandPrefix>Voz</CommandPrefix>
<Example> página uno </Example>
<Command Name="Numero">
<Example> número uno </Example>
<ListenFor> número {numero} </ListenFor>
<ListenFor> numero {numero} </ListenFor>
<Feedback> Enviando número {numero}... </Feedback>
<Navigate Target="MainPage.xaml?numero={numero}"/>
</Command>
<PhraseList Label="numero">
<Item> uno </Item>
<Item> dos </Item>
</PhraseList>
</CommandSet>
<CommandSet xml:lang="es-MX">
<CommandPrefix>Voz</CommandPrefix>
<Example> número uno </Example>
<Command Name="Numero">
<Example> número uno </Example>
<ListenFor> número {numero} </ListenFor>
<ListenFor> numero {numero} </ListenFor>
<Feedback> Enviando número {numero}... </Feedback>
<Navigate Target="MainPage.xaml?numero={numero}"/>
</Command>
<PhraseList Label="numero">
<Item> uno </Item>
<Item> dos </Item>
</PhraseList>
</CommandSet>
</VoiceCommands>
Ahora tenemos que hacer que la app le “enseñe” al sistema de sus nuevos comandos de voz. Editemos el archivo App.xaml.cs, y vamos a añadir el siguiente trozo de código:
async public static void instalarComandosVoz()
{
// poner acá todos los idiomas soportados
if (TieneComandos("es-MX") == true
|| TieneComandos("es-ES") == true)
return;
else
{
System.Diagnostics.Debug.WriteLine("instalando voice commands");
try
{
await VoiceCommandService.InstallCommandSetsFromFileAsync(
new Uri("ms-appx:///VoiceCommandDefinition1.xml"));
}
catch
{
System.Diagnostics.Debug.WriteLine("excepcion instalando comandos de voz!");
}
}
}
public static bool TieneComandos(string lang)
{
VoiceCommandSet s = null;
if (VoiceCommandService.InstalledCommandSets == null)
{
System.Diagnostics.Debug.WriteLine("NO TIENE comandos voz instalados para " + lang);
return false;
}
if (VoiceCommandService.InstalledCommandSets.ContainsKey(lang) == true)
{
s = VoiceCommandService.InstalledCommandSets[lang];
if (s != null)
{
System.Diagnostics.Debug.WriteLine("comandos voz instalados para " + lang + ":");
System.Diagnostics.Debug.WriteLine("lang: " + s.Language);
System.Diagnostics.Debug.WriteLine("name: " + s.Name);
return true;
}
}
return false;
}
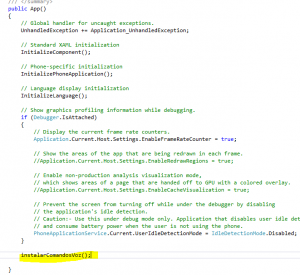
Al final del constructor de la clase App (en el mismo archivo), añadimos la llamada a nuestro nuevo método de inicialización de speech:
 Todo muy bonito, pero no estamos haciendo nada con los comandos. Vamos a añadir un elemento de texto a la página MainPage.xaml, y le ponemos “Texto” como name:
Todo muy bonito, pero no estamos haciendo nada con los comandos. Vamos a añadir un elemento de texto a la página MainPage.xaml, y le ponemos “Texto” como name:
Copiamos este texto en MainPage.xaml.cs, para setear el valor de ese texto al recibir un comando:
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
base.OnNavigatedTo(e);
if (e.NavigationMode == System.Windows.Navigation.NavigationMode.New)
{
if (NavigationContext.QueryString.ContainsKey("numero"))
{
string numero
= NavigationContext.QueryString["numero"];
Texto.Text = "Numero " + numero;
}
}
}
Finalmente, todo esto no va a funcionar mientras la app no tenga permisos para usar comandos de voz. Lo declaramos en el WMAppManifest.xml:
Ahora compilen y hagan deploy a su teléfono. Es importante que tengan los comandos de voz instalados para el idioma que están probando.
Ejecuten al menos una vez la app. Luego mantengan presionado el botón de Windows, y digan “voz numero uno”. Este es el resultado:
Ven qué fácil es? Pueden descargar el código fuente de este proyecto desde CodePlex, en esta dirección: https://birdiespeechsample.codeplex.com/


